Hi there!
Welcome to my fourth blog post for week five in EDCI 335. We are going to discuss designing for interaction. Our learning pod is creating an interactive learning resource on stress, and I will discuss eustress and distress. I have selected a video that I can see using with my learners, and I want to discuss how I might make it an interactive experience.
How are learners likely to respond to the video on their own?
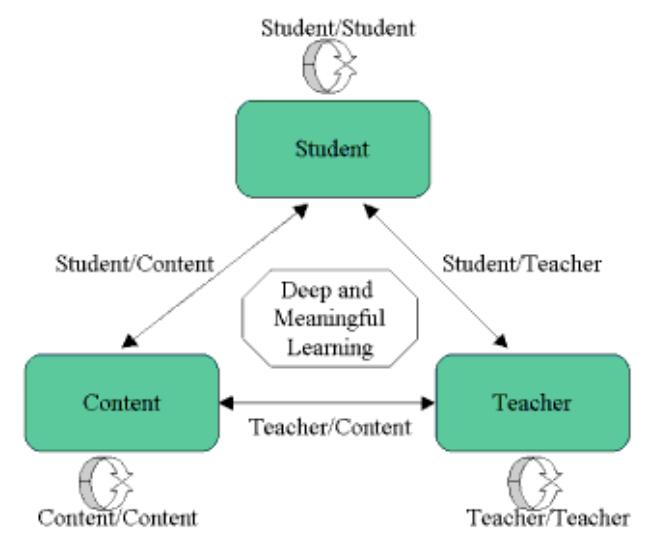
While watching this video on eustress and distress, there are some ways in which learners will likely respond. Stress is a topic within mental health, and perhaps students might feel the need to write down experiences in which they have felt eustress or distress. In the video, a lot of information is shared with the students, and students may decide to make notes on their own about what is being presented in the video or how they feel about the video. Taking notes about how the students feel while watching the video could serve as an activity that is learner-generated (Bates, 2015). Further, this learner-generated activity reflects the learner-content mode of interaction proposed by Anderson (2003).

What activity could you suggest that they do after they have watched the video? What type of knowledge or skill would that activity help develop? What medium or technology would students use to do the activity?
The video I have chosen has not been designed to be inherently interactive, meaning this video does not push learners to respond (Bates, 2015). However, a teacher would be able to design this video to encourage interaction with learners very quickly (designed interactivity). For example, in the video, there are no pauses or breaks for students to stop and write notes or think about their answers to the questions being asked. Instead, I would design this video to encourage interaction with learners by pausing the video at times when the speaker asks a question. Pausing the video will allow students to think of an answer and share it with the class.
Further, the activity I have chosen to assess students is a compare and contrast chart between the types of stress. Pausing the video during moments where critical information is shown would allow students to take notes about what eustress and distress are. At the end of the video, students will have a compare and contrast chart of eustress vs. distress.
This activity can help develop skills such as listening and notetaking. Students will be asked to listen and take notes of what is being presented for them to create their compare and contrast chart. To do this activity, students would only need paper and a pencil.

How much work for you would that activity cause? Would the work be both manageable and worthwhile? Could the activity be scaled for larger numbers of students?
As I mentioned earlier, designing this video to encourage interaction with learners would be quite easy for teachers. Teachers must watch a video a couple of times before presenting it to students to ensure that the material will be understood easily. While watching this video to vet it for students, teachers could write down at what times the video should be paused for learners to reflect on their answers to the questions and write down notes.
Preparing for this activity would be quite manageable, as the teachers would need to watch the video before presenting it to their students. Further, not only is this activity manageable but watching the video and writing down times at which the video should be paused would be very worthwhile for the student’s understanding and reflection.
The activity of pausing the video to create a compare and contrast chart with the information presented could be easily scaled for a smaller or a larger number of students. Some students are slower at writing than others, but there is no harm in waiting a few extra seconds to resume the video for students to finish what they are writing.

How will you address any potential barriers for your learners in the use of this video to ensure an inclusive design?
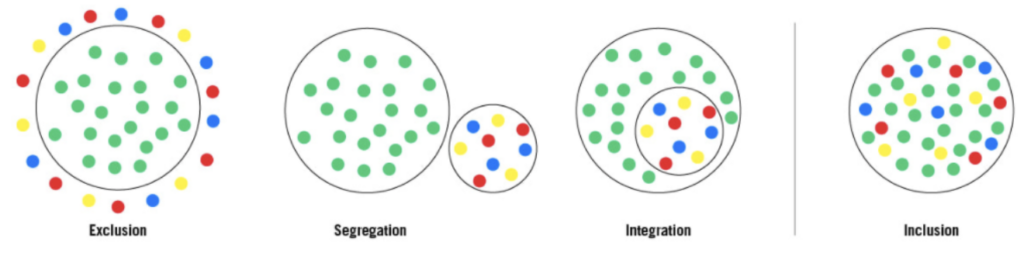
As we learned last week, designing for inclusion is vital, and there are many potential barriers for learners (Moore, 2016). Some potential barriers for learners that could present themselves during this video are:
- Difficulty understanding the speaker’s accent.
- Difficulties for learners with English as a second language.
I, like many, have difficulties understanding some accents, which could be a barrier for learners. To ensure inclusive design with the use of this video, I chose a video on Youtube that included:
- Subtitles: to be read while listening to the video.
- A feature to slow down the video: slowing down the video for learners will allow more time for them to understand what the speaker is saying and write down notes.
Turning on subtitles and slowing down the video will help learners with English as a second language and with difficulties understanding accents, making it slower and more accessible for them to read and understand.
I hope you enjoyed the read!
Amelia
References
Anderson, T. (2003). Getting the mix right again: An updated and theoretical rationale for interaction. International Review of Research in Open and Distance Learning, 4(2), 1–14.
Bates, A., (2015). Teaching in a Digital Age. BC Campus. (2nd e.d.).
Moore, S. (2016, June 22). One Without the Other. Retrieved from https://blogsomemoore.com/2016/06/21/one-without-the-other/
