This module taught us about accessibility, diversity, privacy, and ethics in learning and learning environments. Throughout my blog post today, I would like to discuss how the Universal Design for Learning (UDL) framework applies to a topic I have previously taught to students.
In one of my past university courses, I created a presentation for an assignment, and my professor asked me to come to teach it in their middle year’s classroom. I will discuss this presentation and the parts of it which reflect the UDL framework for learning.
Here is a copy of my PowerPoint presentations to follow along.
The first thing that you will notice in this PowerPoint is that it is colourful and very blue. I have purposely chosen these colours as they are high in contrast, or not colours that are commonly associated with colour blindness, and are exciting to look at. Often times slideshow creators select colours that do not contrast with each other, are challenging to read, or do not consider colour blindness. Colour choice and contrast are essential in a UDL so that information is easy to access, read, and see (IDRC, n.d.).
Next, you will notice that information is offered in more than one format. Students can read the text on each slide while they listen to the instructor present the information. There are also visuals and graphics to help enhance understanding. Further, there are engaging videos throughout the slideshow. Another noteworthy mention is that for each activity, there is a description of it that students can refer to while completing the activity.

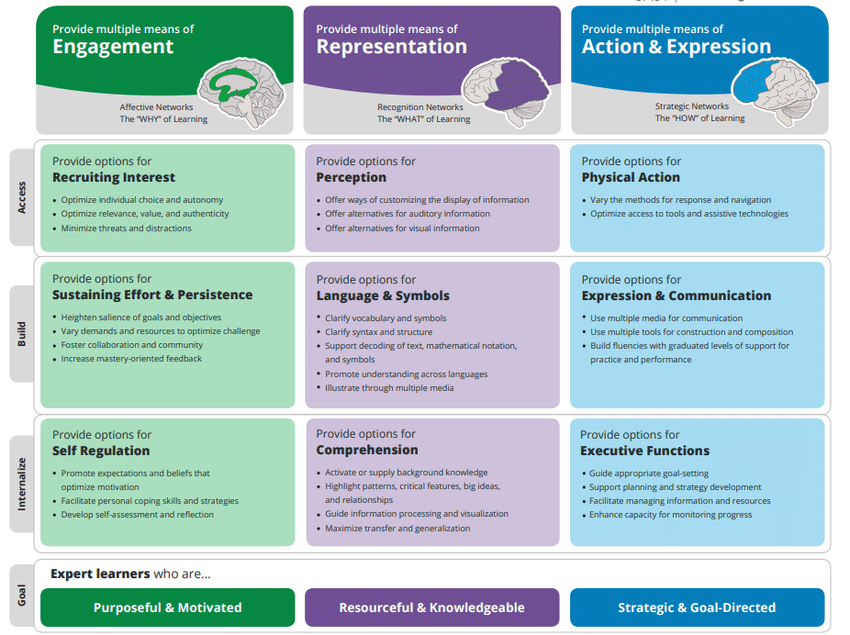
Overall, this slideshow supports a UDL as it presents the lesson’s goals, includes various teaching methods, incorporates various materials, and includes an assessment activity for each topic to ensure student understanding (CAST, 2018). Students must know the lesson’s goals to understand the important takeaways (CAST, 2018). Further, not every student learns the same, so presenting the information using various methods with various materials will help ensure every student can be included in the lesson and be successful (CAST, 2018). Lastly, assessment is essential, and students expect assessment (CAST, 2018). Each assessment activity is different and can be modified on the spot to be done individually, in groups, or as a class, depending on the needs of the students
I chose this learning portfolio prompt because I am passionate about inclusion in the learning environment, which is fostered when a teacher has prepared a UDL. Essentially, I learned that a UDL is when a lesson is optimized to ensure learning and success for all. Teachers can create a lesson that adheres to every individual’s needs in their classroom to avoid any challenges that can be faced when teaching the lesson and help everyone feel included and welcomed in a learning environment.
Hope you enjoyed the read 🙂
Amelia
References
Inclusive Design Research Centre. (n.d). What is inclusive design? Inclusive Design Research Centre. https://idrc.ocadu.ca/about/philosophy/
“About UDL” from CAST (2018) http://udloncampus.cast.org/page/udl_about